
学习在设计中成功运用色彩的必备知识大全。探索色彩理论、色彩意义和色彩模式的领域,帮助你为作品选择最合适的配色。

人随时随地都在选色,即使是不自觉地。通常是本能的,但事实上其背后有一套称为色彩理论的科学。色彩理论阐述了各种颜色之间的相互关联,以及将颜色融入多种配色法时产生的视觉效果。色彩理论的一个分支是探索色彩和情感的色彩心理学。这两门色彩知识领域的综合对于需要懂得运用色彩的人来说是很重要的信息,无论你是正在为即将到来的活动制作传单的小企业家,或是需要为你的下一个项目选择配色的设计师,还是必须为你的新创公司设计LOGO的创业人,这些都是必备知识。
在本完整攻略中,我们将探讨色轮、色彩理论和色彩意义的基础知识,以及这些知识与视觉营销、品牌塑造和设计的相关性。我们另将介绍常见的色彩模式和系统(即印刷与数字的色彩运用),如何将色彩灵感化为优势,以及如何使用设计应用程序来管理色票。
色彩专业术语
在我们深入探讨色彩理论的本质之前,让我们先来了解一些基本术语。

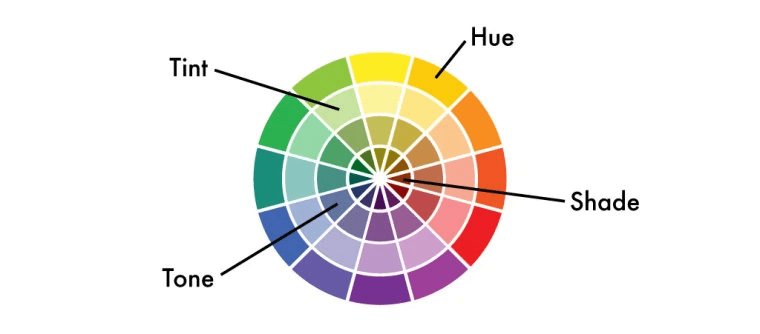
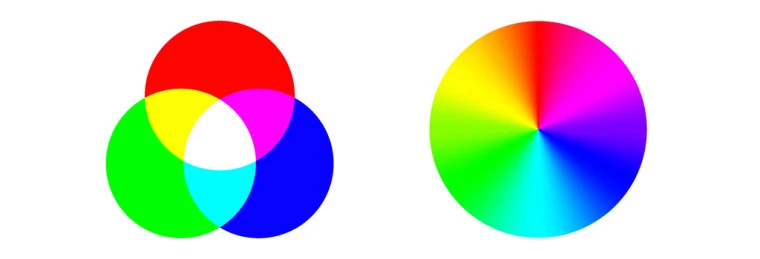
色相(Hue)指的是如上面色轮所示的纯饱和色。
浅色(Tint)是将单一色相融入白色元素,使其变亮或去饱和度而成。淡化后的颜色通常比饱和的颜色更平静。
色调(Tone)是在一个色相中加入灰色,使整体色度变暗而成。
色度(Shade)是将不等比例的黑色加入单一色调而成,以调配出更暗的色相。
饱和度(Saturation)指的是一个颜色的总体强度或色度。一个纯色相会比其浅色或色调更饱和。
色值(Value)指的是一个颜色的整体亮度或暗度。浅色相的色值比深色相的色值更高。
色轮
你可能在美术课上看过色轮,或者背过大家熟知的红橙黄绿蓝靛紫(原文缩写「Roy G. Biv」)来记忆彩虹的颜色。色轮是一种说明图标,用圆圈显示12种颜色,用于表示每种颜色之间的相互关系。在色轮中相对排列的两色为互补色。而相邻的颜色则具有共同的特性,通常很适合作配色。
现在就让我们深入探讨色轮上的各种色相吧!

原色(Primary Colors)
原色是「原始」的颜色,由红色、黄色和蓝色组成。无法混合其他颜色来调配出这些颜色。

这个强大的三原色塑造了我们所知的色彩理论的基础。这三种色素是广泛的颜色范围,又称色域的基石。把这些颜色调配在一起时,就会产生二次色和三次色以及介于两者中间的所有色相。
二次色(Secondary Colors)
二次色是由两种不同的原色等比例调配而成的颜色。黄色和蓝色混合就会创造出绿色,黄色和红色混合就会创造出橙色,而蓝色和红色混合创造出的是紫色。

在色轮上,二次色会介于用来创造它的两种原色的中间并与之等距。二次色以三个颜色为一组,形成一个颠倒的等边三角形。
三次色(Tertiary Colors)
三次色是透过混合相邻的原色和二次色调配而成。举个例子,把一个原色如黄色和二次色如绿色混合就会创造出黄绿色。

每种三次色的名称都是以相邻的原色加上相邻的二次色命名。你不会看到绿黄色这个色名;只会看到黄绿色。
配色(Color Schemes)
使用色轮可以制作任何配色或组合,但有些配色会比其他配色更美观。就像混合颜色来创造新的颜色一样,颜色搭配得好就可以创造出令人赏心悦目的组合。好在你不必花好几个小时尝试每种颜色组合来找到好看的配色。你可以使用现成的配色来找到适合的组合。我们在下面解说了最重要的配色法,以及如何在制作包含多种色相的配色板时套用这些原则的信息。
你也可以在我们的101种配色组合中找到下面以Shutterstock系列素材为灵感的配色表图片。
单色配色法(Monochromatic Colors)
单色配色法是以单一颜色为焦点,通常透过混合一个色相的浅色、色调和色度作搭配变化。这种配色表听起来可能很单调,但却提供了多元的色值,为你的构图增添趣味和多样性。
这种配色方案非常多变化,而且很美观。在设计中使用多种颜色通常会使观者眼花撩乱,并使设计的色调失去风采,但是单一色相的细微颜色变化有助于简化设计,使其不过于单调。

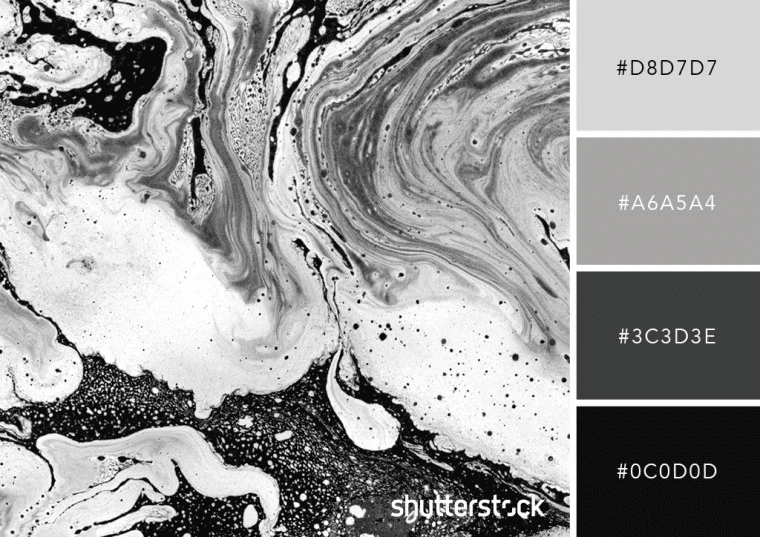
无彩配色法(Achromatic Colors)
缺乏色度和饱和度的颜色,如白色、灰色和黑色,都称为无彩色。许多艺术家偏好在无彩色的环境中创作,因为这些颜色能透过具张力的阴影和亮部直接地呈现色值。

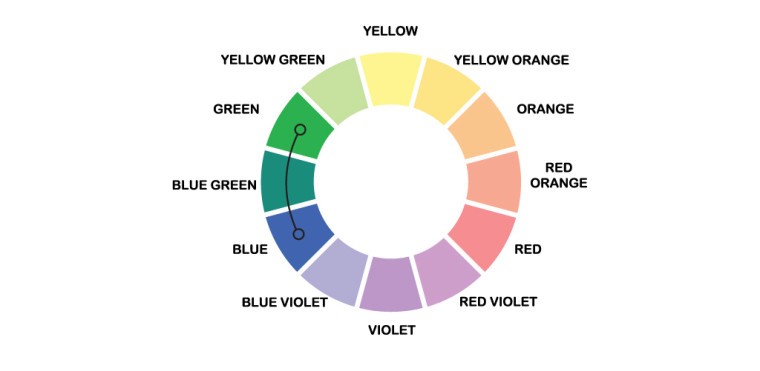
相似色配色法(Analogous Colors)
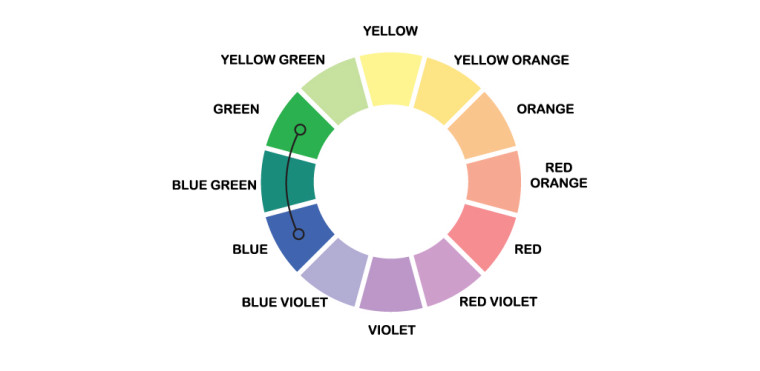
相似色是在色轮上相邻的三色或四色的颜色组合。「Analogous」(类似的)这个词的意思是「密切相关」,因此这些颜色的搭配有着类似于单色配色的和谐美感。

在为你的构图选择相似色组合时,最好只以一种色调为主,即冷色调或暖色调。挑一种主色,再用对应的相似色衬托。此极光的配色使得在色轮上相邻的两色,从绿色巧妙地渐变成蓝色。

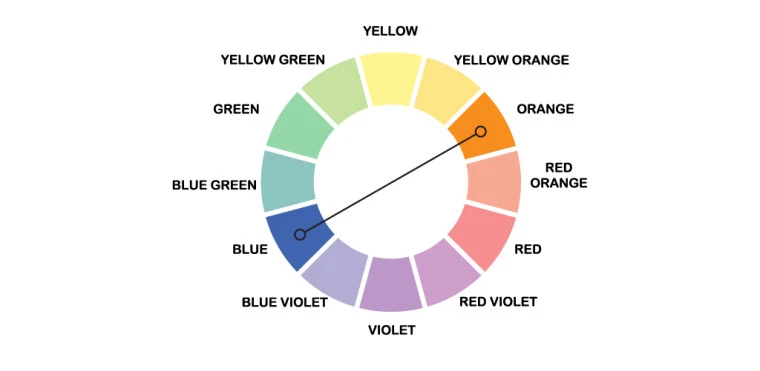
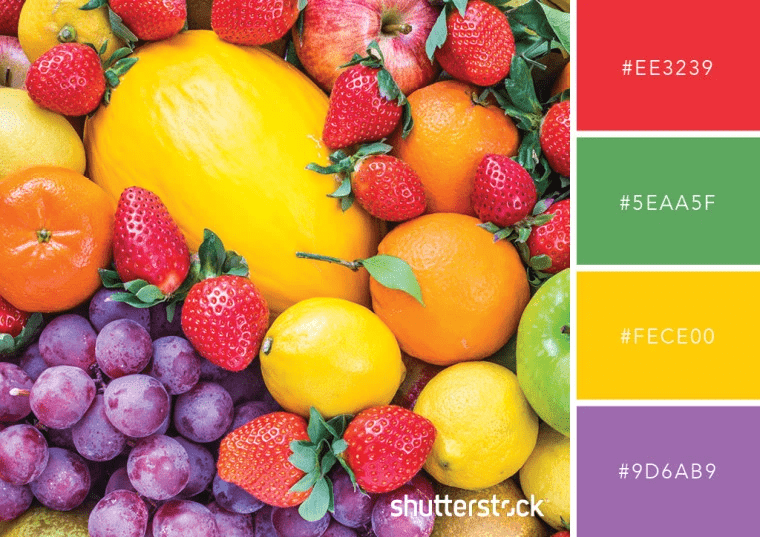
互补配色法(Complementary Colors)
互补色是色轮上位置相对的两色;其中一色通常是原色,而另一色则为二次色。主要的互补色是蓝橙、红绿和黄紫。

如下所示,在构图中搭配互补色,以增加对比度和视觉强度。橙色柑橘类水果在浅蓝色背景的衬托下显得更鲜明。

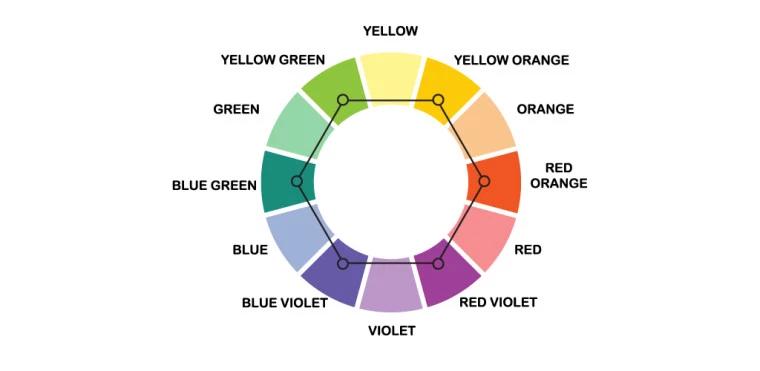
补色分割配色法(Split-Complementary Colors)
补色分割的配色看起来有点类似互补色,但这种组合混合了一种颜色和其互补色相邻的两色,例如黄色与蓝紫色和红紫色的搭配。

这种配色具有类似互补色的视觉魅力,但少了强度。带入相似色可以使得互补色的鲜明对比更柔和。

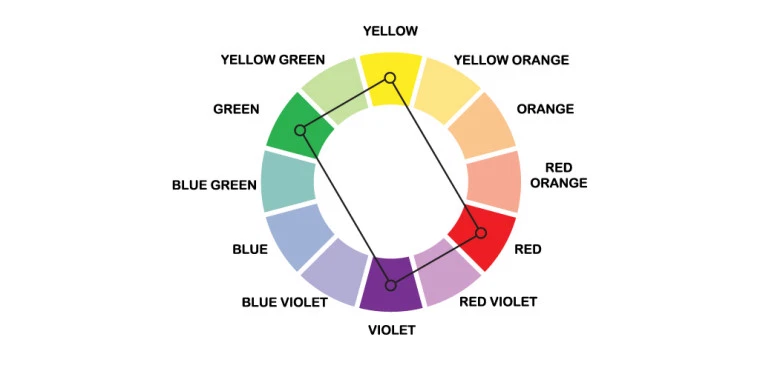
矩形配色法(Tetradic colors)
互补色在本质上已经很强烈;双重互补色,又称矩形配色使用两组互补色让效果加倍。

矩形配色使用了往往难以调和的丰富色值,如黄色和紫色搭配绿色和红色。选择一个主色,并降低其他颜色的饱和度或强度有助于维持构图的平衡。

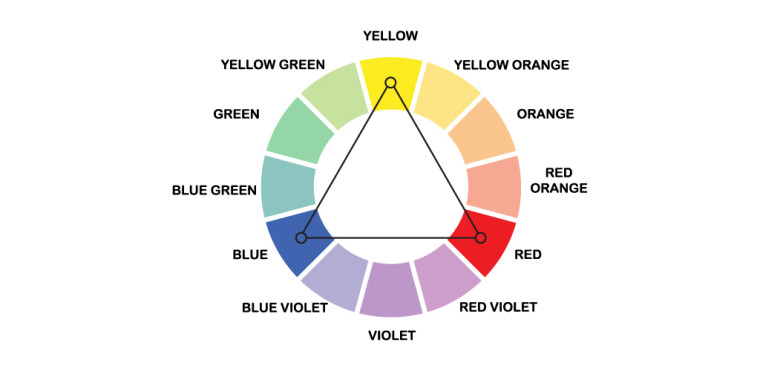
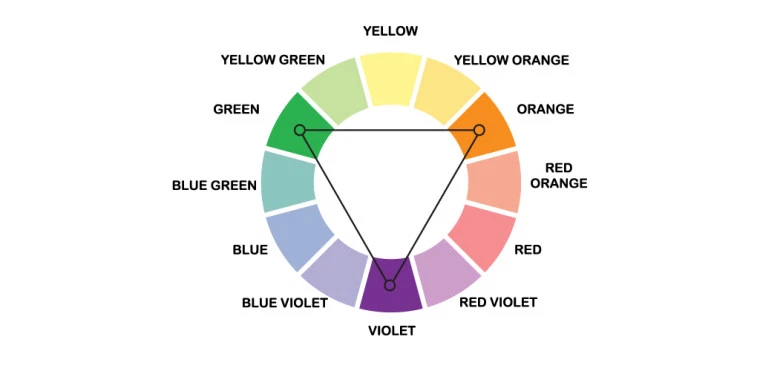
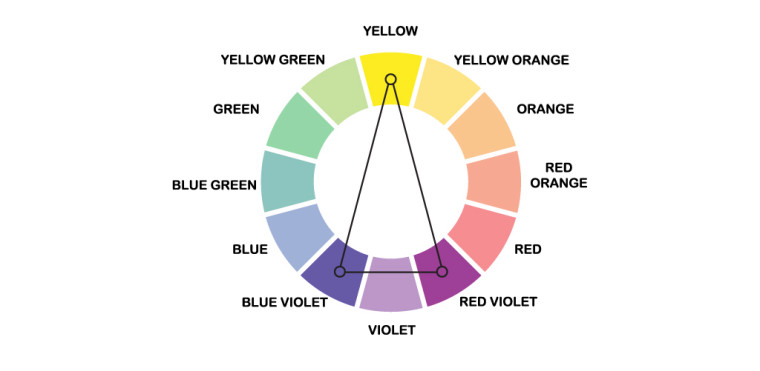
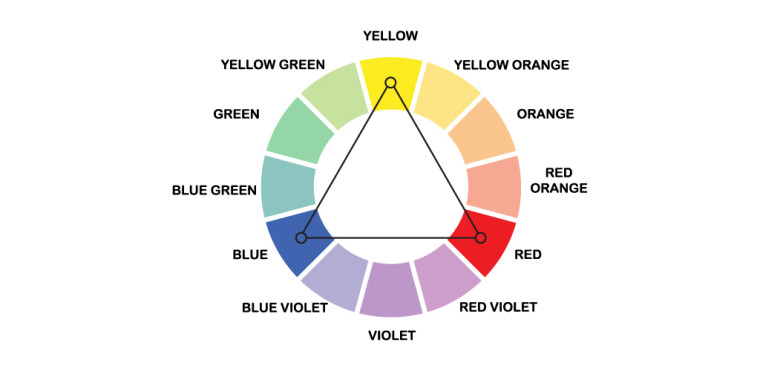
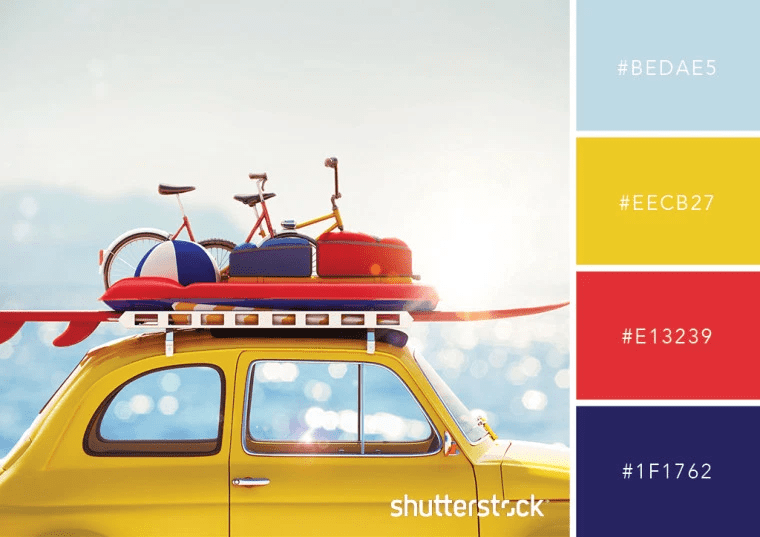
三等分配色法(Triadic colors)
三等分配色是由三种颜色组成,这三种颜色在色轮上的位置彼此等距,形成如下所示的等边三角形。三等分配色可包含三种原色、二次色或三次色。

由黄色、蓝色和红色形成鲜明的三等分配色不容易取得平衡。选一个颜色作为亮点,就像下图车子的黄色一样,再用其他三等分颜色做衬托,例如在车顶上的蓝色和红色海滩装备。
在设计时要掌握一个很好的基本原则就是建立层次感。指定一种主色,然后点缀衬托色,而不让颜色相互争艳。

色彩意义及其对品牌的影响
色彩心理学着重于色彩的象征和意义,以及色彩及其搭配如何影响人类的情绪。色彩心理学的原则可以应用于各行各业,如帮助营销人员有效率地塑造品牌或新屋主为他们的饭厅选择适当的颜色。每种颜色都会唤起观者的特定情绪反应,塑造消费者对展示品整体设计的感知。在产品开发、营销和品牌推广方面,这种正面的品牌认知能影响消费者的购买决定并最终提高业绩。
继续看下去了解各种颜色通常给人什么样的感受,学习如何在你的设计中应用特定的颜色。
暖色调
暖色调如红色、橙色和黄色能彩刺激感官,并以其鲜明度引发愉悦感。这些色彩蕴藏了丰富的情感意义,但如果被用来当作构图的主色,一不小心就会令人眼花撩乱。暖色相的浅色、色调和色度是你的最佳利器,因为它们有助于降低一个色相的饱和度而不削减其正面效果。
暖色调可当作强调色,适度点缀于各类品牌元素,或者与冷色调搭配以取得和谐的平衡。
红色的意义
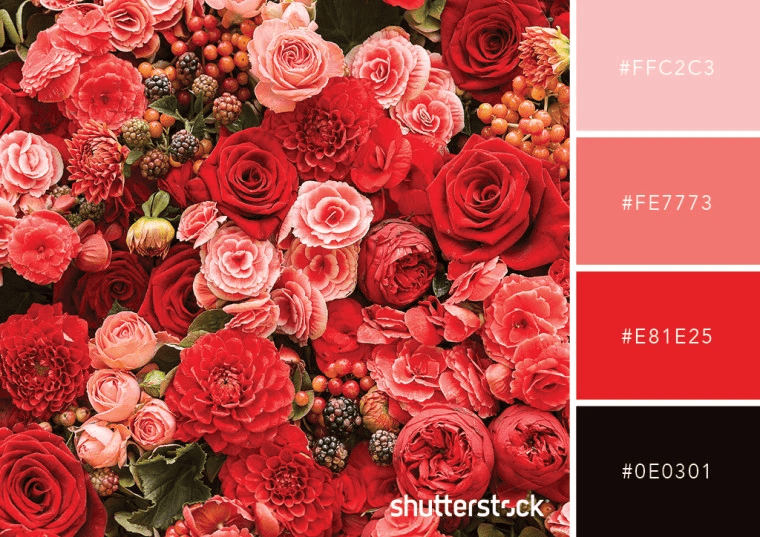
红色抢眼和活泼的特质能引起观者强烈的情绪反应。可用来提高食欲、兴奋度和焦虑感。餐厅常常会将红色融入品牌元素中,有助于增加食欲。有些品牌还会利用红色调来散发刺激和冒险的调性。
红色是一种大胆而有力的色调,因此在与其他活力充沛的色调搭配使用时,需特别小心使用。过强的红色会削弱设计并激起错误的情绪,甚至有挑衅的意味 。完全饱和的红色最好用于强调或品牌元素的细节。当用作主色时,可利用浅色或色调使画面更柔和。

橙色的意义
橙色结合了红色的热情和黄色的轻快。明亮的橙色往往象征自信、随兴和新的开始。
在帮橙色配色时要小心。纯橙色搭配黑色会使人自然联想到万圣节。试着搭配蓝色调做对比互补,或者与相似色调黄色或红色混合来维持暖度,如这张葡萄柚平铺图案。
虽然橙色调通常会给人一种友善的气息,但品牌在使用这种色调时还是必须谨慎。利用橙色的浅色、色调和色度来减低其鲜明度,或选择较柔和的色系,如桃色、赤土色或杏黄色来增添几分优雅。

黄色的意义
当这种阳光色调以最纯粹的形式呈现时,可唤起温馨、愉悦和宁静的感受。抢眼的黄色调也是会立刻引人注目的颜色,通常用于警告、交通标志和安全背心。许多品牌会利用醒目的黄色来吸引顾客光顾他们的商店,使其成为零售商店的热门首选。
可考虑在品牌中使用浅黄色或黄色调做衬托,而不把抢眼的黄色当作主色。过度使用黄色会显得太刻意,而被视为促销的廉价策略。
黄色的配色不太好配;应尽量使用单色、相似色、补色分割或三等分色调做配色,才能搭配得好。这张玛瑙质感素材轻松融入了浅黄色和黄色调,达到视觉上的美感。

冷色调
另一方面,较冷的色调往往会给人平静和值得信赖的感受。蓝色调、绿色调、紫色调,甚至粉红色调往往更多变化;可作为主色或强调色整合入品牌元素中。
尝试用冷色调的互补色来加强你的构图,或者运用暖色调来衬托冷色调。
绿色的意义
这种多样的色调通常与茂密的森林、富饶的丰收和繁荣有关,灌输人一种成长、安全和复苏的感受。绿色也是品牌和LOGO元素中常用的颜色。这种色调富含意义,使其成为永续和环保品牌、金融机构或连锁超市的理想首选。
也因为绿色特别悦目,使其成为主色或强调色的理想首选。将绿色与单色、相似色或互补色做搭配就能轻松配出好看的配色。单色和相似色的组合,如下面的露珠或上面的极光,创造了一种平静和谐的配色。互补配色,如柔和的红色和绿色,在构图中搭配起来对比度特别好。(但要小心别弄得像圣诞节一样!)

蓝色的意义
从蔚蓝的天空到耀眼的海洋,蓝色使人产生的联想大致是正面的。这种受欢迎的色调以其平静的本质象征着和平、可靠和忠诚。但是这种色调也有一些负面的含义,给人一种忧郁的印象,是抑郁的象征。
蓝色调普遍受人喜爱,因此许多品牌都在他们的促销活动或LOGO中使用了蓝色调。那么,在茫茫的蓝色大海中该如何脱颖而出?善用特殊的颜色组合是吸引目光的好方法。
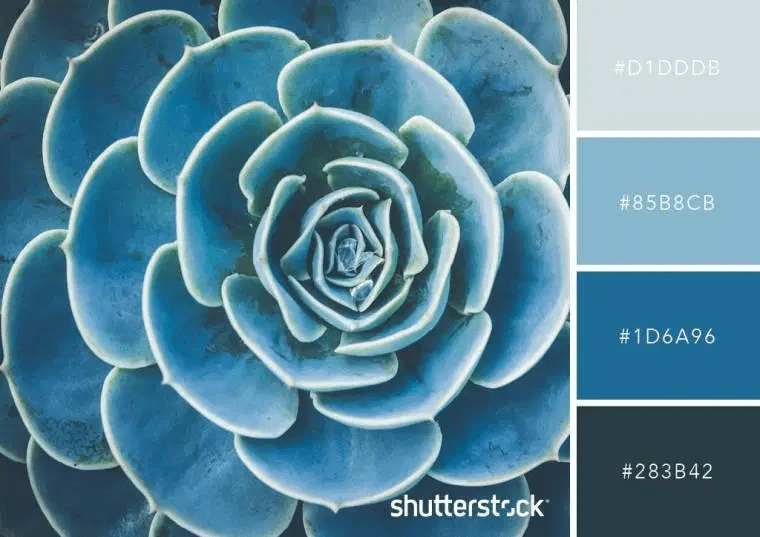
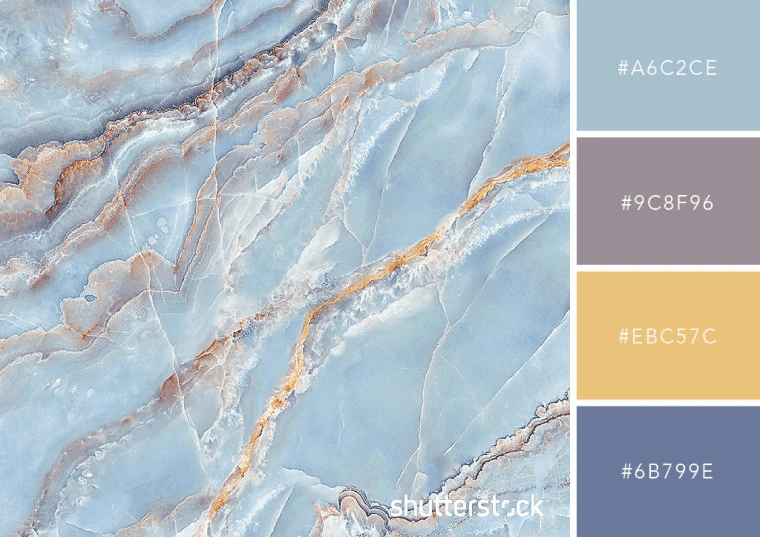
蓝色搭配较暖的色调,如橙色或黄色,是一个很好的着眼点。不妨使用现成的互补色、三等分色或相似色的配色表来调配自己的配色。或者,如果你选的构图较柔和,可将蓝色调和蓝色度与暖系强调色相结合,如下面的大理石纹理所示。

紫色的意义
这种二次色将蓝色的稳定性与红色的能量结合在一起。紫色还具有重大的历史意义;它是皇帝和国王最爱用的颜色,创造了一种皇室和独家的气息。
随着时代的变迁,颜色含义也跟着改变。如今,紫色通常用于象征和平与华丽。Pantone 2018的年度代表色「紫外光」(Ultra Violet)是一种带着乐观和神秘感的紫色调,看起来非常前卫。
紫色的宁静和奢华魅力适用于提供奢侈品或提倡静谧环境的品牌,如瑜伽教室。
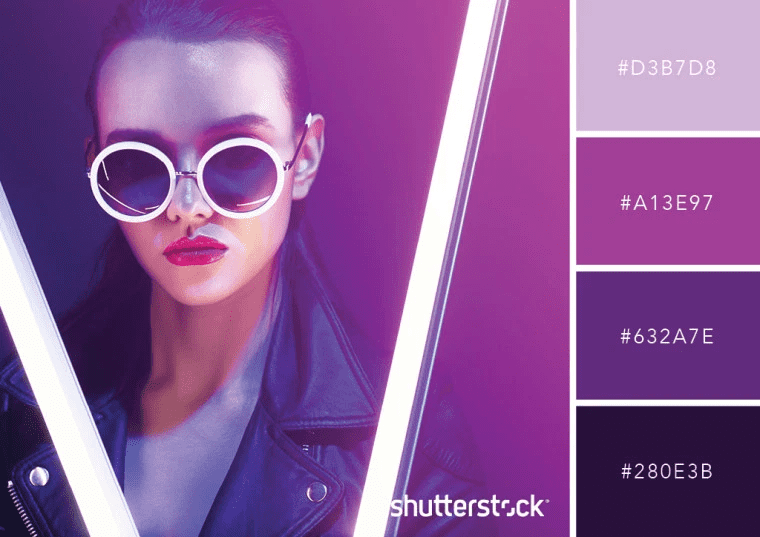
使用纯紫色很容易让设计显得太夸张;不妨试着融入浅紫色和紫色调,如下面的时尚写真所示。将紫色与其互补色黄色搭配,形成鲜明对比,或与补色分割色搭配,形成更低调的对比效果。

粉红色的意义
一想到粉红色,一般人都会联想到娇柔、浪漫、亲密和轻松愉悦。但是就如同其他颜色,粉红色在不同的国家具有不同的文化含义;在日本,粉红色被视为男性化的象征,在韩国,则象征信任。在创意领域中了解颜色跨文化的蕴意是很重要的。
在西方世界里,粉红色通常用于女性产品和化妆品牌,因为一般人会把粉红色与「小女生」用的东西联想在一起。最近,粉红色俨然成了设计界的时尚色;大家可能看过知名的「千禧粉」(Millennial Pink)被微妙地融入摄影和设计中,即使它们与女性用品无关。这是因为粉红色与时下流行的识别概念正同步发展。
粉红色这个颜色通常不太容易整合到构图中,但是当你将粉红色单纯地视为一种浅红色时,你就可以轻松利用色轮达到你要的效果。粉红色很适合与柔和的绿色调,以及相似色或单色配色做搭配。

了解颜色彩模式和系统
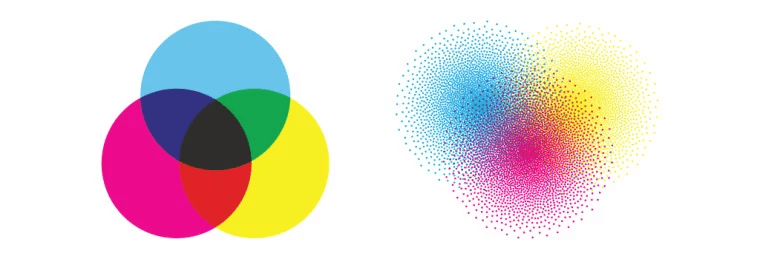
虽然颜色组合对你的设计极为重要,但懂得分辨不同类型的色彩模式和系统也是必备知识。主要色彩模式RGB和CMYK以不同的处理方式展示颜色,这会影响你在设计中可使用的整体颜色范围。RGB色彩模式可以展示更鲜明的色调,而CMYK色彩模式则无法复制出相似的色值。
特别色和印刷色也会影响设计中使用的颜色;这些色彩系统之间可用的色域是截然不同的。印刷时,特别色显得更强烈和均匀,而印刷色是使用CMYK点制成,因此色彩范围有限。
RGB
RGB色彩模式是由红、绿和蓝色调组成,这些色调组合在一起可创造比CMYK色彩模式的色域更广泛的颜色变化。此色彩模式仅存在于屏幕显示中,例如计算机屏幕、行动装置和电视屏幕等。

RGB色彩模式使用「加色法」混合色光来产生颜色,而不是利用油墨来产生色调。这与「减色法」完全相反,例如混合色料或染料。全部的RGB三原色加在一起就会产生白色,如果少了这三原色则会产生黑色。你的屏幕上显示的颜色就是混合这些RGB基色调的结果。
当你试着印刷使用RGB色彩模式制成的设计时,印出来的设计品将制作出与屏幕预览不同的色调。CMYK色彩模式的色域比RGB色彩模式小,因此在印刷时,设计品中的颜色将试着找到相对应的CMYK颜色。这些对应色可能较浊或较不鲜明,最终会影响设计的整体基调。一定要掌握这个原则,在网络设计时只用RGB色彩模式以避免颜色变异。
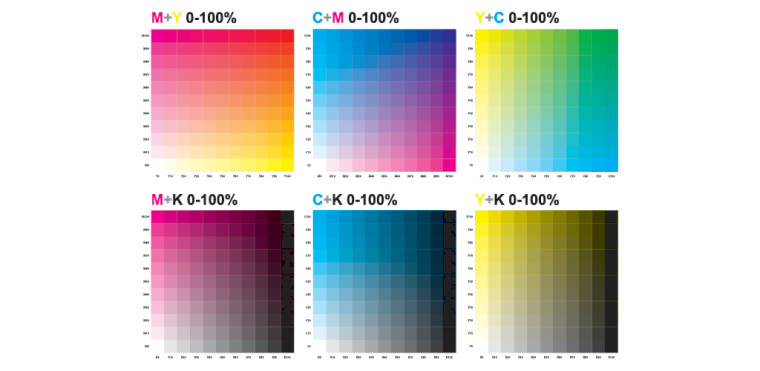
CMYK
CMYK色彩模式包含青色、洋红色、黄色和黑色(Key),这些颜色的组合产生了一系列色调。这种四色处理模式适用于各种类型的印刷机。当你把印刷图片放大时,你会看到四种颜色点迭加在一起,产生不同的色调和渐变。分辨率(dpi)就是使用CMYK色彩模式印刷的结果。尽管所有的印刷机都是以CMYK印制,但效果可能因印刷机的款式和型号不同而异。

在RGB色彩空间中,所有的原色用加色法调配在一起产生白色。CMYK模式用减色法调配颜色,也就是把所有的原色用黑色遮盖来产生黑色调。油墨和染料的相互迭加,会减去纸中的白色。
CMYK色彩模式产生的色域比RGB色彩模式更小,因此只有在设计印刷品时才会使用到此色彩模式。
深入阅读CMYK和RGB色彩模式分析,学习如何在Adobe程序中使用和编辑这些色彩模式。
印刷色
平版印刷最常用的方法是印刷色。这些颜色是由青色、洋红色、黄色和黑色(Key)或CMYK油墨调配而成。每种印刷色都是由特定比例的青色、洋红色、黄色和黑色油墨组成。与特别色相比,印刷色提供的色彩范围有限。

彩色印刷又称四色印刷,非常适合需要多色油墨的图像或设计的印刷制程。每个印版都会以不同的角度印刷以印制出色彩浓厚的图像。
特别色
在平版印刷中,将单一油墨平涂印制而成的就是特别色,与网点迭色有所不同。特别色又称专色,是由纯油墨和混合油墨组成,无需使用网版或多色网点即可制成。

当印刷作业的色彩准确性和一致性很关键时,特别色就成了理想的选择。颜色不多的公司LOGO和颜色特殊的品牌元素应使用特别色印刷。
阅读更多关于在设计中利用印刷色与特别色的优点的文章,以及如何在Adobe程序中使用和转换色彩模式。
为设计寻找配色灵感
在思考设计和其他创意项目的用色时,不妨四处寻找灵感。望向远方欣赏自然色调,或观察各门学科受青睐的艺术作品来欣赏你可能从未想过的配色。如果你想要制作出一些真的很吸睛的配色,那么跳脱你的色彩舒适圈吧!
从照片中采集色样或让自己熟悉其他设计师的独特配色是一个很好的着眼点。这将使你沉浸于当代色彩或设计趋势中,同时让自己习惯将那些色彩感受和整体色调融入你的项目中。话虽如此,要不时注意自己的用色是否过于大胆,太多颜色会使人眼花撩乱,并且可能会混淆设计的整体讯息。

我喜欢欣赏像Dribbble和Behance这样的设计网站,看看现代配色以及它们在不同的项目中的巧妙应用。你还可以从这101种颜色组合中查找现成的配色表,以及我亲自为你制作的25款复古色票。
点选下面的连结下载25款免费的复古色票档案。每个档案都提供了RGB色彩模式,并且与Adobe Illustrator, InDesign和Photoshop兼容。如果你手上没有设计软件可用,可输入色票图像上显示的六位数16进位色彩码(Hex)。
要下载101款免费色票,请点选下面的连结下载。此活页夹中的档案都有提供RGB色彩模式,非常适合在线或网页设计使用。
101-Color-Combinations-Swatch-Files.zip
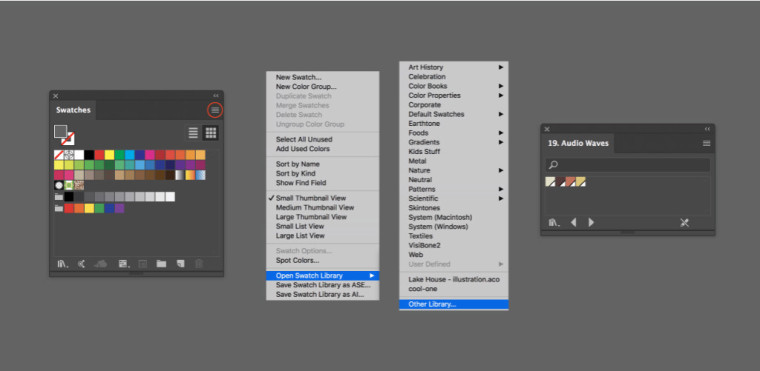
如何上传免费色票档案到Adobe Illustrator

点击「色票」(Swatches)面板中的横线下拉选单,然后点选「打开色票数据库>其他数据库」(Open Swatch Library > Other Library),并点选其中一个色票档案。
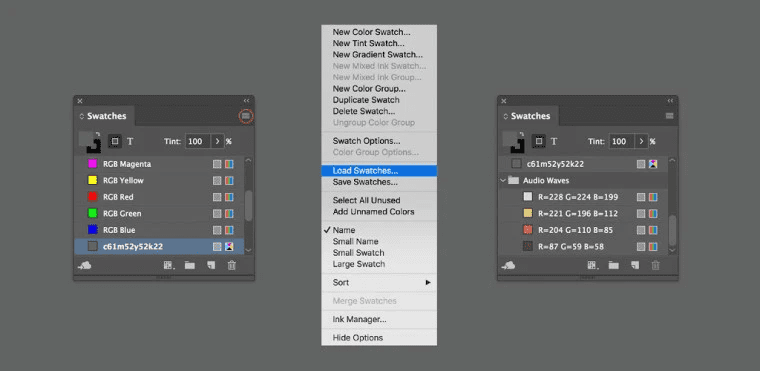
如何在Adobe Photoshop和InDesign中使用免费色票

在「色票」(Swatches)面板中,点选横线下拉选单,然后点击「上传色票」(Load Swatches)并点选一个色票档案,它就会在面板中跳出。
本攻略是选色新手必知的所有知识,无论你是要为LOGO选色,还是要为家中的房间选择艺术品都能受用。现在你已经懂了色彩理论和色彩心理学的基础知识,你会开始发现色彩无所不在。保持对颜色的好奇心,因为趋势总是不断演变,总会有玩转色轮的新方法出现。
👍
Shutterstock是美国的摄影,录像,音乐和编辑工具提供商;它的总部设在纽约市。由编程人员和摄影师Jon Oringer于2003年创建,Shutterstock拥有一个大约2亿个免版税库存照片,矢量图形和插图库,其中有大约1000万个视频剪辑和音乐曲目可供许可使用。
原文链接:https://www.shutterstock.com/zh-Hant/blog/complete-guide-color-in-design



楼主残忍的关闭了评论