
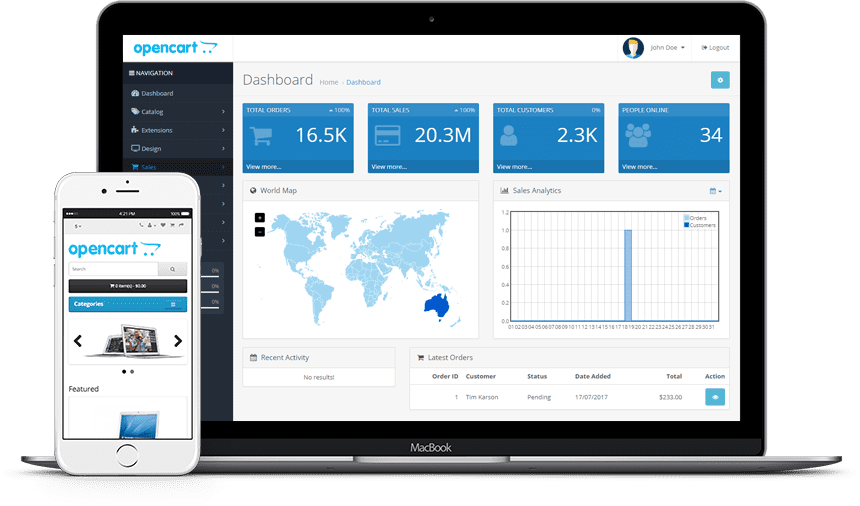
OpenCart是一套网络购物管理系统。其是基于PHP并使用MySQL数据库,以及HTML组件所构成的。其支持使用不同的语言与货币。并使用GNU通用公共许可证免费提供。

OpenCart 是近年来国内外非常流行的 PHP 开源电子商务网站系统。该电商网站系统安装方便,功能强大,操作简单。支持多语言、多货币和多店铺。
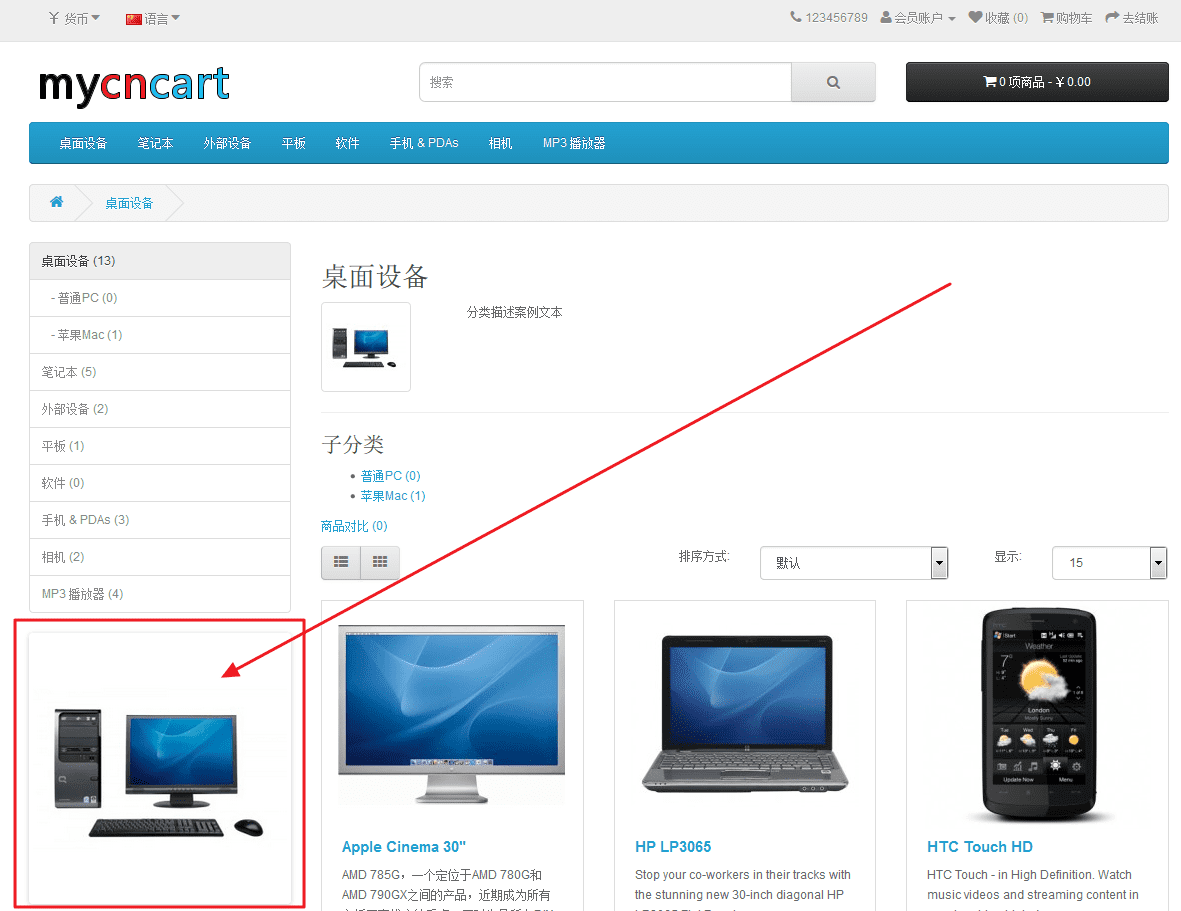
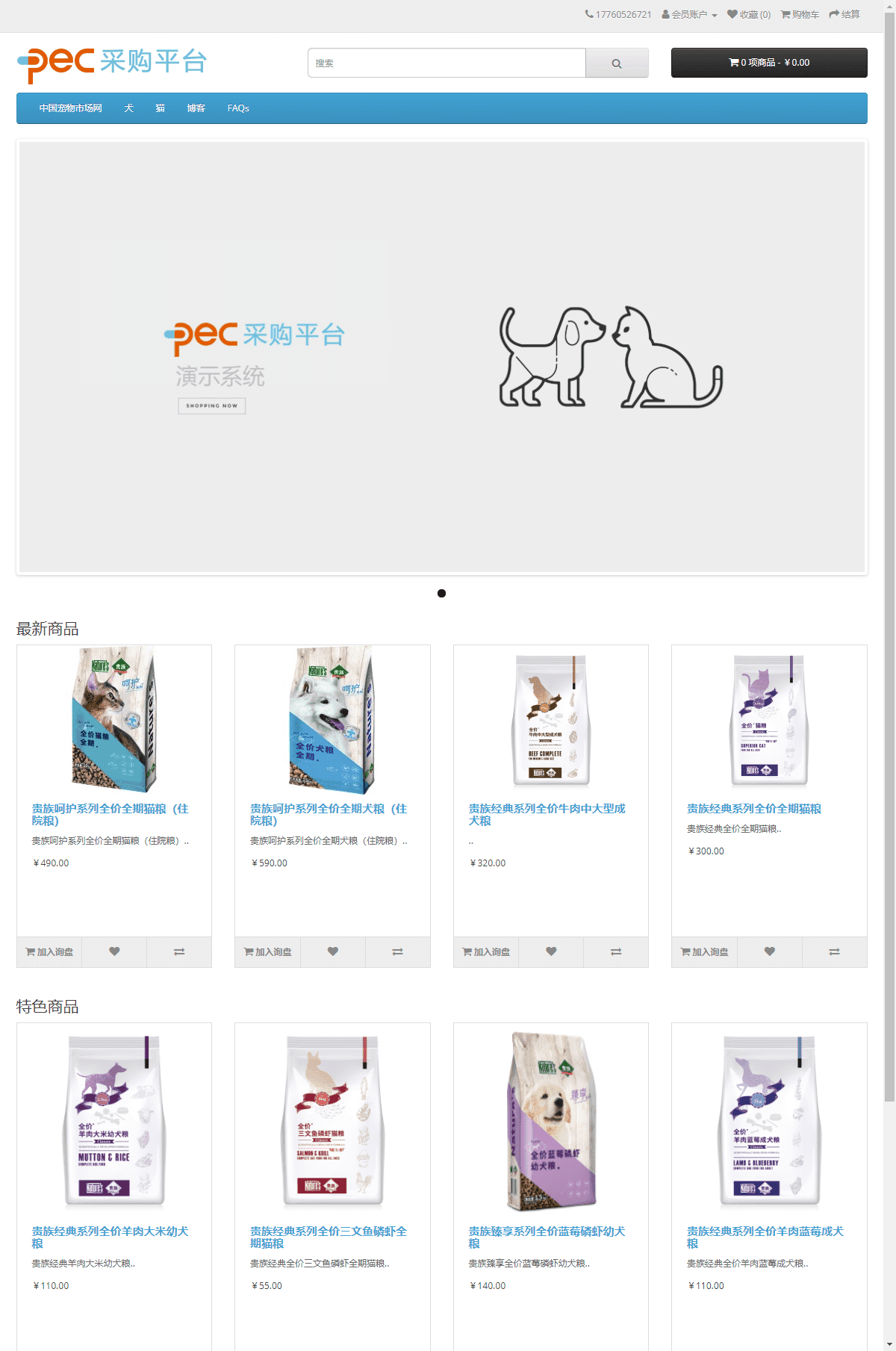
曾出现过OpenCart中国定制版MyCnCart,使用域名mycncart.com,但目前已有认证合作伙伴接手本地化服务。
OpenCart一开始是在1998年由Christopher G. Mann为Walnut Creek CDROM与后来的The FreeBSD Mall使用Perl开发的。此后由英国开发者Daniel Kerr接管,他将其作为自己的电子商务软件的基础,使用PHP撰写。第一个稳定版本于2009年2月10日在Google Code上发布。
2014年9月,Kerr声称OpenCart是中国最大的电子商务软件供应商,而在2015年8月,其被builtwith.com记录为在全球电子商务有6.42%的市占率,位在WooCommerce与Magento之后,并在OsCommerce、ZenCart与Shopify之前。2017年2月,他表示OpenCart有约317,000个服务中的网页,根据他的说法,比Shopify或Magento都还多。

2022 年,OpenCart 发布 4.0,,基于 OpenCart 2.0 的 MyCnCart 最后更新于 2017 年。因此推荐使用 OpenCart 原版代码及本地化服务。以下内容供存档参考。
MyCnCart遵循GPL3协议,区分付费专业版与社区免费版。
支持多商店功能,但不支持多商户开店
内置的支付接口:
支付宝
微信支付
PayPal
……
支持的语言:
简体中文
繁体中文
英文
B2B应用
会员等级
登录后显示价格
折扣,但对于多规格商品只支持主商品项的折扣
游客结帐
第三方商铺
微店
有赞
源码下载
https://github.com/mycncart/mycncart
https://gitee.com/mycncart/mycncart
安装
服务器要求
Web 服务器 (最好选择Linux(Centos) + Apache)
PHP (版本至少 5.4)
MySQLi
开启Curl
修改config-dist.php 和 admin/config-dist.php 的文件名为 config.php 和 admin/config.php
将Storage目录移动到当前网站目录外
移动
/mnt/westgain/wwwroot/pet66/ec/system/storage/
到
/mnt/westgain/wwwroot/storage/
编辑改变 config.php 文件
define('DIR_STORAGE', DIR_SYSTEM . 'storage/');
to
define('DIR_STORAGE', '/mnt/westgain/storage/');
编辑改变 admin/config.php 文件
define('DIR_STORAGE', DIR_SYSTEM . 'storage/');
to
define('DIR_STORAGE', '/mnt/westgain/wwwroot/storage/');
修改底部的技术支持,修改以下文档:
catalog/language/en-gb/common/footer.php
catalog/language/zh-cn/common/footer.php
catalog/language/zh-hk/common/footer.php
修改菜单栏,修改以下文档:
catalog/controller/common/header.php
catalog/language/en-gb/common/header.php
catalog/language/zh-cn/common/header.php
catalog/language/zh-hk/common/header.php
catalog/view/theme/default/template/common/header.tpl
去除百度一键分享:
编辑模板 > product > product.twig
删除或者注释以下
……

基于社区免费版的测评
- 默认模板即不属于友好的
响应式模板; - 后台设置的逻辑线路曲度大,多数功能需从多个入口分次进入,逐级设置;
- 未采用规范的通用名称命名设置字段;
- 从国家到区县的设置规模庞大;
- 对已经编辑过的模板再编辑,记得在模板编辑器>模板编辑历史列表选择;
- 无库存管理;
- 不能批量设置商品;
- 不支持品牌下的子分类;
- 不支持设置商品编码或条形码、商品多单位、商品供应商、预售或者停售;
- 不支持商品多单位报价;
- 不支持商品多规格情况下的折扣或特价;
- 相关商品设置不支持关键词查询;
- 营销功仅提供奖励积分、特价、代金券和折扣券,现一般需要套装、买赠、满赠、返利等;
- 客户行为及销售报告功能弱;
- 不支持后端ERP;
官方文档和社区建议并不完善。
为使一个网站能够兼容多个终端,响应式网页设计(Responsive Web Design)为解决移动互联网浏览而诞生。数量众多的模板和插件为网站前端快速开发提供便利,响应式模板(Responsive Templates)有着巨大的需求,webflow.com、html5up.net等开放模板站点获得广泛关注,而针对具体程序(如MyCnCart、WordPress、Typecho)的响应式模板则在相应生态中成长。
我们通过功能和界面来选择CMS(以及其他程序)的同时,还需在保证成熟、稳定的基础上尽可能选择先进的技术。如简单考察html5up.net的模板,发现大多使用以下一些老旧技术:
- jquery.js,jQuery是一套跨浏览器的JavaScript库,用于简化HTML与JavaScript之间的操作。
- jquery.dropotron.js,向 jQuery 添加多级下拉菜单。
- skel.js,一个用于创建响应式站点的轻量级前端框架。
- Respond.js,一个轻量的polyfill,为不支持css3 Media Query的浏览器(IE6-IE8等)提供媒体查询的最小/最大宽度。
- html5shiv.js,解决ie9以下浏览器对html5新增标签的不识别,并导致CSS不起作用的问题。
结论
1、适合SKU少、非正规财务的小微电商;
2、利用新闻和博客模块,以及多处手动关联设置,适合开展内容营销;
3、专业版及大部份功能插件和模板主题需付费,效果未知;
4、设置及修改功能和模板建议配备程序员。


楼主残忍的关闭了评论